Breathe New Life into Your Homepage!
Feeling like your homepage needs a refresh? Analytics hinting at missed potential? It's time to reimagine your layout and make your website sing!
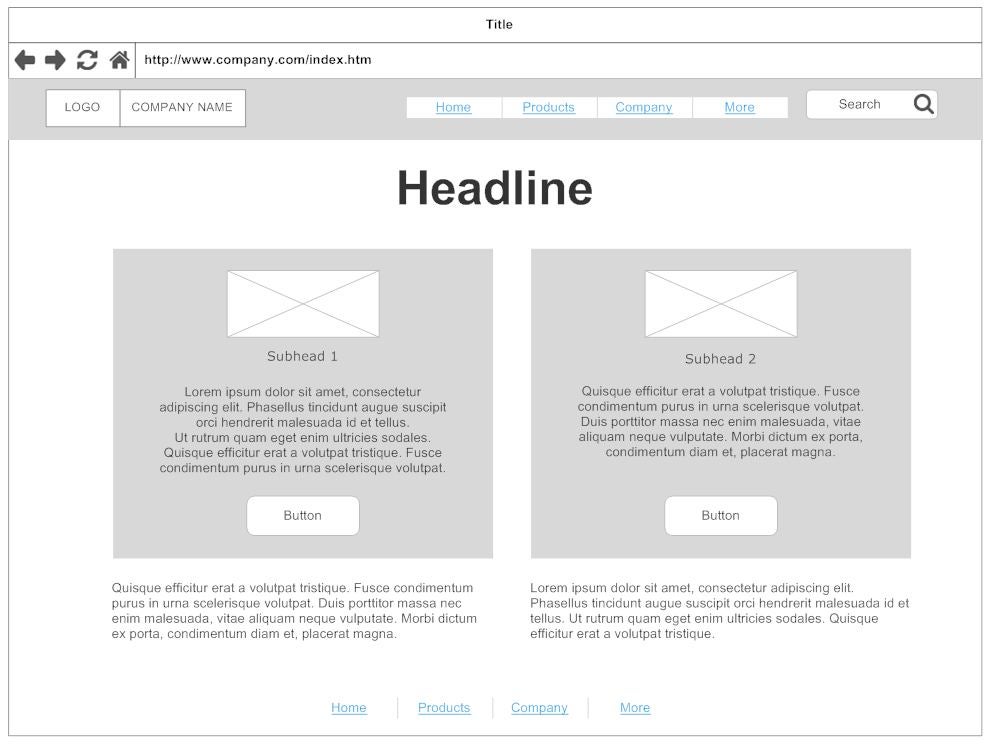
Start with a wireframe: Tools like Wireframe.cc let you easily map out key elements like logos, search bars, headers, eye-catching CTAs, and even placeholder text. Think of it as a blueprint, free from distractions, where you can experiment with the ideal flow and structure.
Why wireframe?
- Visualize your ideas:
Seeing your homepage come to life, even in greyscale, sparks creativity and lets you refine your vision. - Wireframes are your secret weapon:
They bridge the gap between your vision and our expertise, ensuring your dream co-op website comes to life exactly as you imagined. - From wireframe to wow-frame.
Co-op Web Builder premium templates often start with provided wireframes, resulting in websites that are intuitive, engaging, and built to impress.
Craft your dream Co-op website: Choose your path!
1. DIY Wireframe: Unleash your creativity and build your own wireframe for a member focused experience.
2. Collaborative Effort: Work with your team to brainstorm and sketch, fostering shared ownership and teamwork.
3. Agency Powerhouse: Partner with a design agency for a fully fleshed-out, professional user experience and look.

Tips while working on wireframes:
Ever wonder why some websites pull you in while others leave you lost? It's all about visual hierarchy – guiding your visitors' eyes to the most important information.
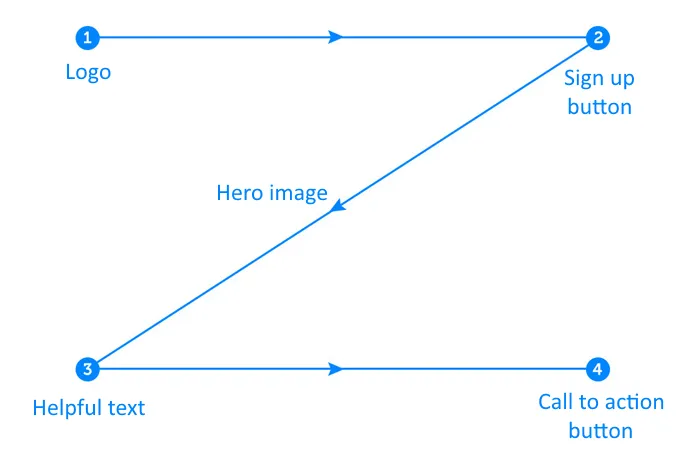
The Z-pattern layout is a powerful tool for achieving this. Unlike the common F-pattern for text-heavy pages (think blogs or news), the Z-pattern excels for action-oriented pages like home or landing pages.
Here's why:
- Matches natural scanning behavior: Our eyes tend to follow a Z-shaped path when consuming visual information. This layout leverages that instinct, guiding visitors through key points effortlessly.
- Prioritizes the call to action: The Z-pattern naturally leads the eye to the "aha!" moment – your call to action. It becomes the focal point, encouraging clicks and conversions.
- Minimalism with impact: Z-pattern layouts work best with concise content. By prioritizing strong visuals and key messages, you deliver maximum impact with minimal clutter.

So, when to choose the Z-pattern? Consider it for homepage, landing page, service forms, or situations where you want a clear path to action.
Ready to unlock the Z-factor? Take Co-op Web Builder for a spin and see how easy it is to build stunning, conversion-driven websites.
Read more articles
- Log in to post comments